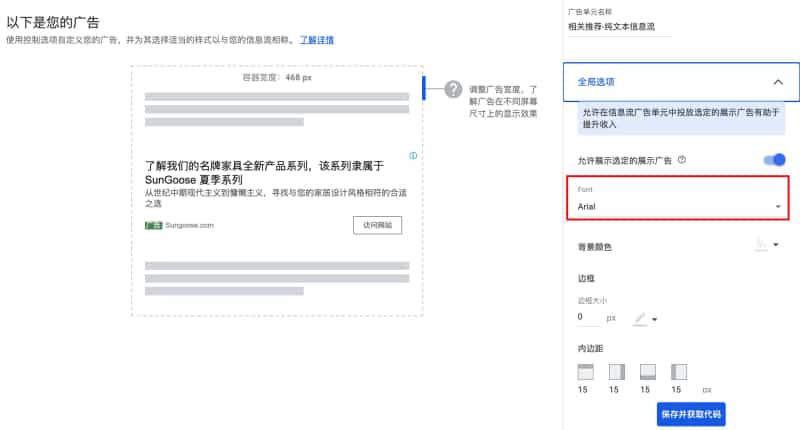
1、广告单元避免使用谷歌字体
尽管目前谷歌字体服务在国内能够被正常解析,但国内的网络环境复杂多变,较为稳妥的方式是主动更改广告单元中的字体使用 Arial 作为广告字体。
2、合理规划广告单元数量
规划单个页面的广告单元数量不超过2个比较合适。条件好一些的朋友建议不超过3个。并利用好有限的资源将广告单元部署在最醒目却又能很好的融入页面的位置。
3、减少代码中的js请求
先让我们看看谷歌官方给的广告代码
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-id"
data-ad-slot="id"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
代码是通过async异步请求加载adsbygoogle.js核心文件,待加载完成后再push到ins内,显示广告内容。而谷歌广告联盟(Google AdSense)在国内的节点少之又少,时常抽风。当网站加载广告出现加载慢的情况时,网站就会一直处于加载状态,从而拖慢网站加载速度。
Q:如果我的网站要放几个广告单元时,我是不是要为每个广告单元都添加一段呢?
A:不,不需要!网站只需要加载一次adsbygoogle.js
如果网站有多个广告单元,那就可以把该段引入JS的代码放在head内,既可以达到只需一次载入JS 即可让所有广告单元显示广告。
4、js监听加载
用懒加载的方式加载 adsbygoogle.js 核心文件,建议将下列代码部署至</body>之前即可。
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(script);
}, 2e3);
}
</script>
代码是让广告在网站载入完成后才开始加载,让谷歌广告联盟(Google AdSense)加载慢的问题无法影响网站加载速度。
- THE END -
最后修改:2021年7月17日







共有 0 条评论