前言
最近在写项目的时候正好遇到这方面的需求,需要在线预览PPT、DOCX等Office文档,在网上搜了一下,发现目前市面上阿里云、WPS等都提供有这方面的服务。花了点时间去大概看了一下发现价格都不算低,且阿里云的服务还存在被刷量的风险(指不定哪天房子就易主了),找了一圈居然让我发现了这么一个良心的软件(onlyoffice),有免费社区版可供大家使用,赶紧拿起来用了用,感觉很不错,于是便有了这篇文章的由来。
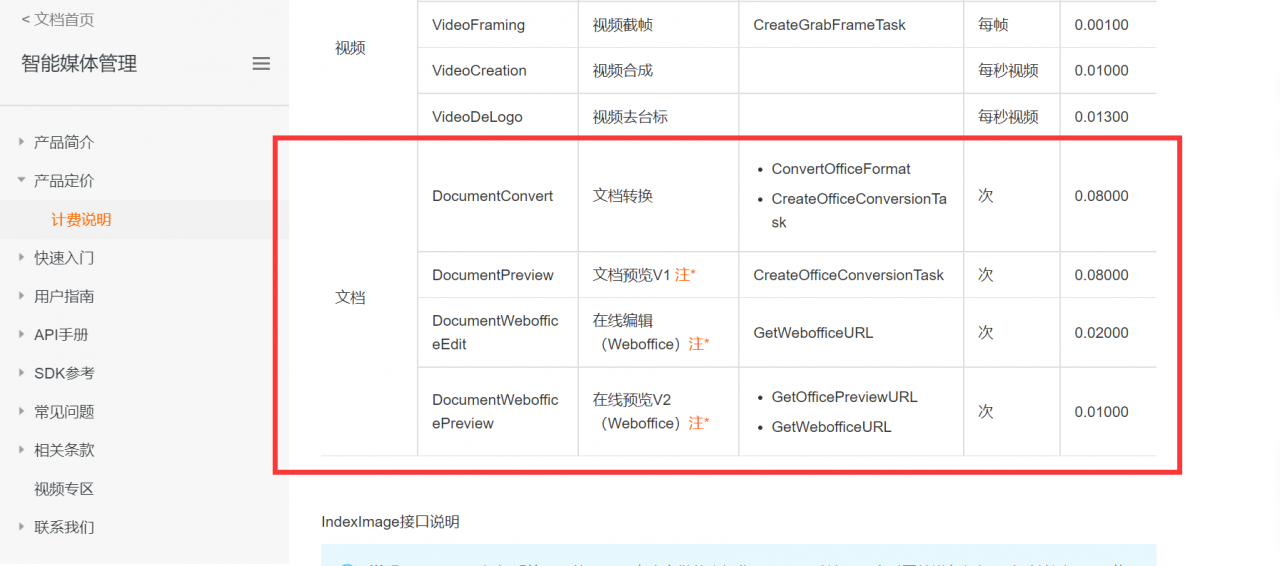
下图为阿里云相关服务价格:
下图为WPS收费标准:
正文
准备工作
- VPS一台
- 域名一个
开始安装
这里我选择使用腾讯云的轻量应用服务器,最近不是正好腾讯云的轻量又升级了带宽嘛,我这台2核4G的轻量本来带宽是6Mbps的,直接给我提到了8Mbps,感觉还是很不错的,腾讯云yyds。
且现在腾讯云的长期秒杀活动(限首单)中的轻量也进行了带宽的提升(好评),100%CPU、60G SSD、6Mbps带宽可以算是目前市面上最好的“学生鸡”级别的服务器了吧,感兴趣的朋友一定不要错过哟。
有了服务器之后我们先给服务器装个宝塔(主要是为了更直观的展示内容,不喜欢用宝塔的大佬可以直接无视,不影响),这部的主要目的是比较快速的搭建起一个网站,后边我们拿来反代用。
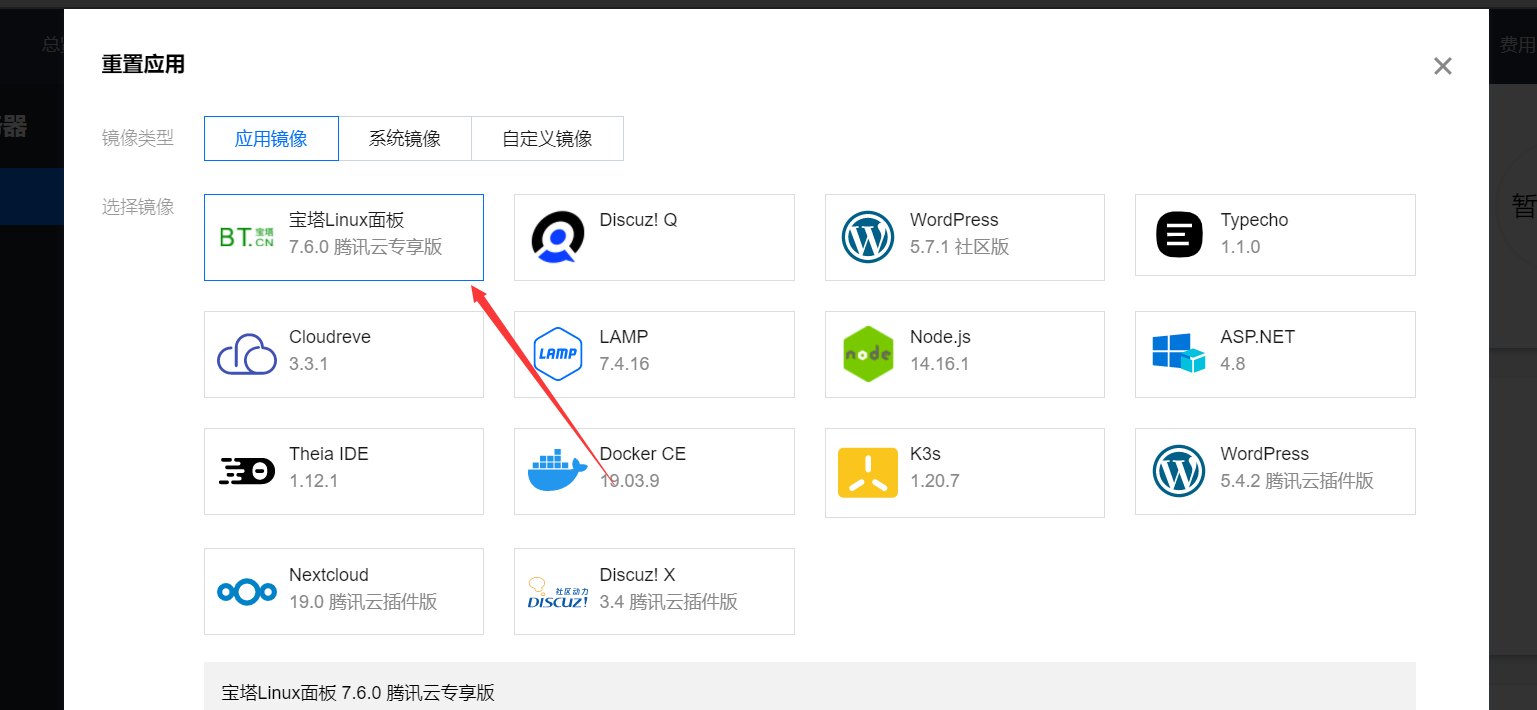
使用腾讯云的轻量可以很快速的安装好宝塔相关的环境,这里由于不是本文的重点就先略过了,具体的腾讯云宝塔镜像使用方法可以参考我的折腾计划1的文章,里边写的很详细。
装好宝塔之后我们登陆面板,安装Nginx作为WEB环境,其他环境可以先不用安装,因为此处我们仅是用来做反代之用。
接着我们再给服务器安装上Docker,使用命令一键安装:
curl -sSL https://get.daocloud.io/docker | sh
安装好之后再运行以下命令启动docker服务:
service docker start
由于国内对hub.docker.com的速度不太理想,安装完之后记得去更换mirror源,腾讯云、阿里云、华为云等大厂都有直接的内网mirror加速,这里就不赘述了。
安装好docker之后我们运行如下命令来启动一个onlyoffice document server容器,此容器的作用是把Office文档解析成Javascript可以读取的数据格式。
docker run -i -t -d -p 2133:80 --restart=always onlyoffice/documentserver
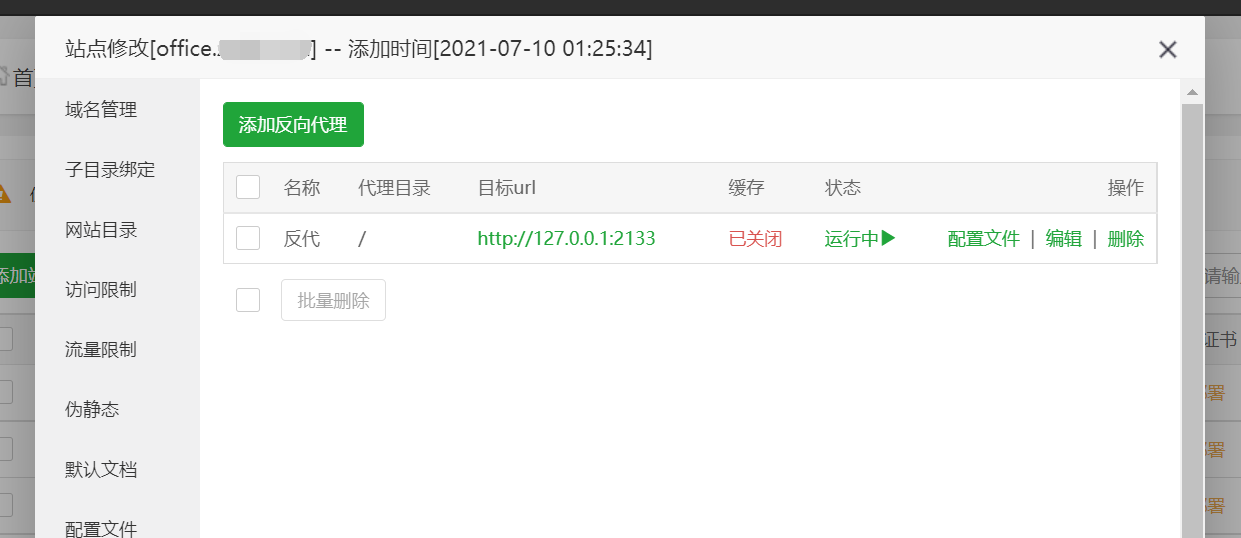
这里我们将容器的80端口映射到了2133端口上,在容器启动好之后,我们来到宝塔面板中,新建一个站点后为其添加反向代理,目标url为我们的容器,host随便填不影响,反代目录为/根目录:
这里做反代的目的主要是为了更好的添加SSL证书以及管理网站等作用,毕竟专业的事就让专业的人去干。
弄好之后访问域名就是这样的一个效果:
到了这一步其实就已经可以直接用了,网上很多搬来搬去的教程通常都会让你继续装一个onlyoffice/communityserver的容器来对接这个容器的接口,其实完全没必要,且这个communityserver在按照网上的不知道被搬了多少次的教程安装之后还出现了mysql连接不上错误,原因是新版的镜像已经不在内置mysql了,需要人为配置Mysql。若读者仍想要看看这个communityserver是啥样的话,可以运行以下命令:
sudo docker run --net onlyoffice -i -t -d --restart=always --name onlyoffice-community-server -p 80:80 -p 443:443 -p 5222:5222 \ -e MYSQL_SERVER_HOST="127.0.0.1"\ -e MYSQL_SERVER_PORT="3306"\ -e MYSQL_SERVER_DB_NAME=onlyoffice\ -e MYSQL_SERVER_USER=onlyoffice_user\ -e MYSQL_SERVER_PASS=onlyoffice_pass\ -v /app/onlyoffice/CommunityServer/data:/var/www/onlyoffice/Data \ -v /app/onlyoffice/CommunityServer/logs:/var/log/onlyoffice \ onlyoffice/communityserver
在上述命令中,端口映射关系、劵的挂载、MYSQL_SERVER_HOST与MYSQL_SERVER_PORT等读者需根据自身情况做出相应的修改。
我们在宝塔中再新建一个网站(此处用test.com做演示)来看看效果怎样,新建好之后编辑宝塔默认生成的index.html文件,修改成如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ONLYOFFICE 效果展示</title>
<!-- 引入OnlyOffice的JavaScript文件 -->
<script type="text/javascript" src="http://你的OnlyOffice反代域名/web-apps/apps/api/documents/api.js"></script>
<style>
body {margin: 0;}
iframe {height: 100vh;}
</style>
</head>
<body>
<div id="placeholder"></div>
<script language="javascript" type="text/javascript">
var docEditor = new DocsAPI.DocEditor("placeholder",{
"document": {
"fileType": "pptx",
"key": "Khirz6zTPdfd7",
"title": "TEST.pptx",
"url": "http://test.com/TEST.pptx"
},
"documentType": "slide"
});
</script>
</body>
</html>
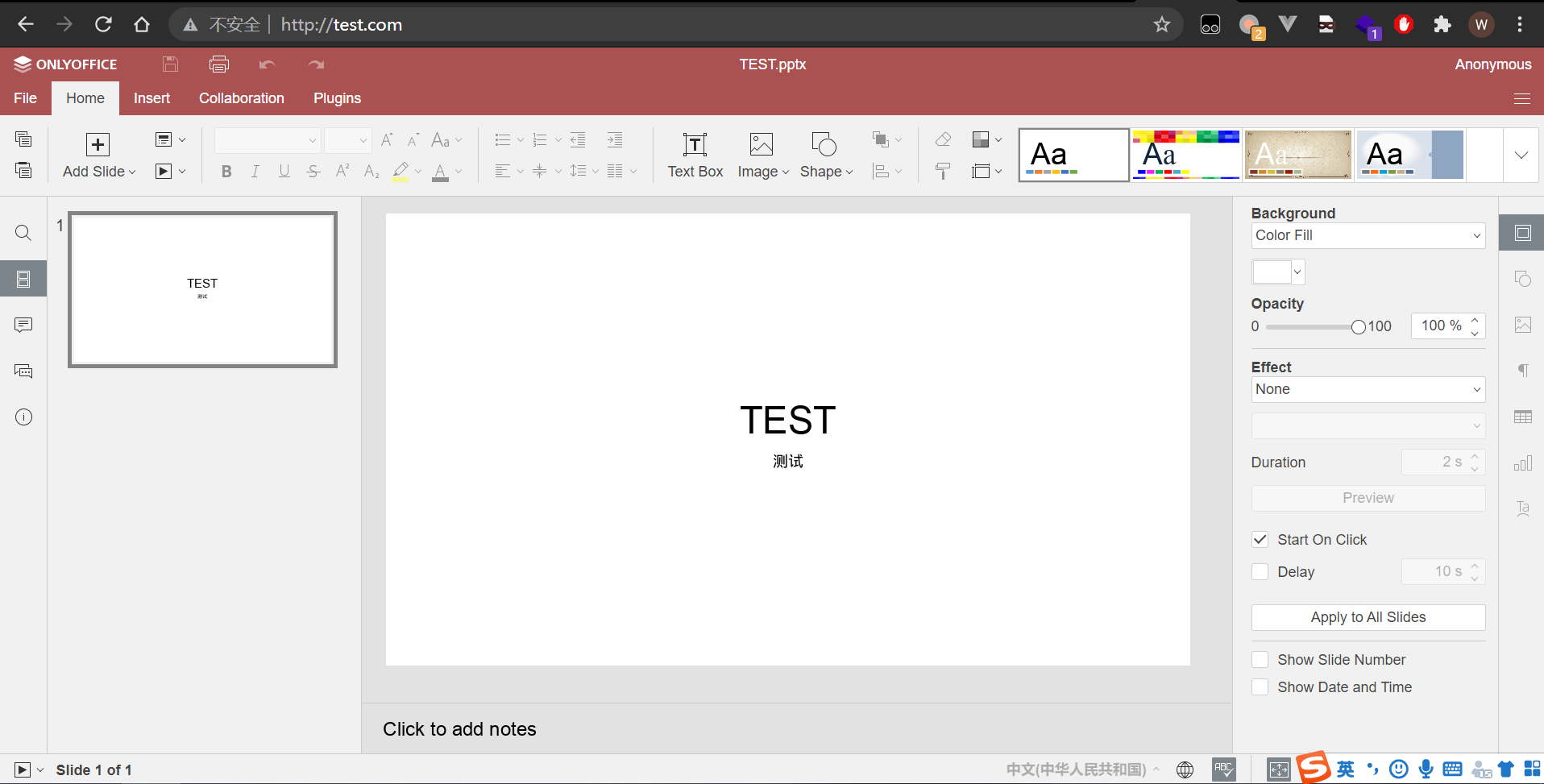
修改好之后,我们随便上传一个pptx到test.com的网站根目录下边,打开test.com查看效果:
可以看到OnlyOffice效果还是很棒的,支持的功能很多,而且界面风格与微软家的office都是一样的,看起来也十分的美观,完全不输在前言中提到的两个收费服务。
好了,以上就是整篇文章的内容啦,关于OnlyOffice更多的功能的使用、更多的配置项等请到官网的文档进行阅读,链接在最后边的附录当中。
后话
总体来说这个应用所呈现出的效果着实不错,有这方面需求的朋友也可以考虑入手付费版,非商业版149刀、商业版1200刀,都是终身许可(仅限购买的那个版本),对于真正有需要的朋友来说还是挺值得考虑的。
最后就是强推腾讯云的轻量应用服务器,福利多多,配置良心,这不直接买爆?














共有 0 条评论